ワイヤーフレーム作成時に便利なフリーのステンシル素材

こんにちわ。ワイヤーフレームを作るときによく使うボタンやスクロールバーなどのステンシルはあらかじめ用意しておいて使い回せるようにしたいですよね。
そこで今回は、ワイヤーフレーム作成時に使えるフリーのステンシル素材をご紹介します。
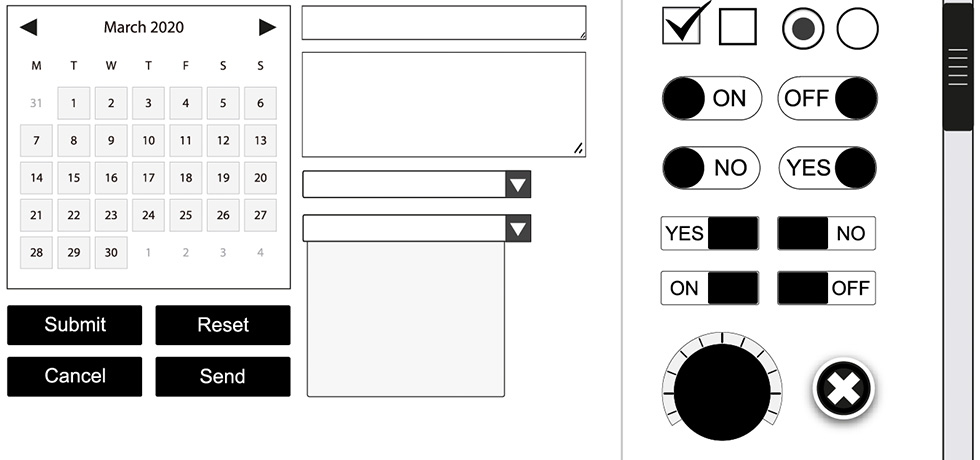
Vector Wireframe Kit & Symbol Library
・https://www.behance.net/gallery/Vector-Wireframe-Kit-Symbol-Library/10083603
フラットな感じのステンシルでSNSのシェアボタンなんかもあります。
AIデータになっています。ページ下部の「Download the free AI file and Symbol library here」という部分からダウンロードできます。
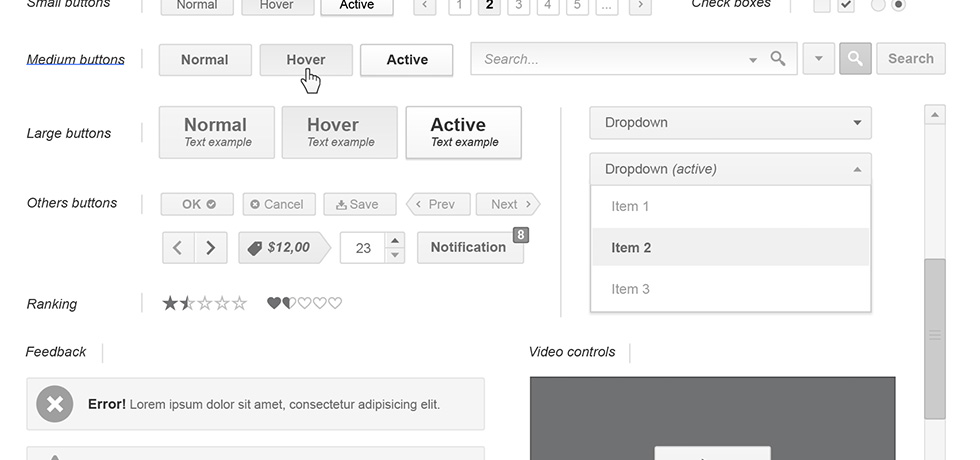
Webpage Wireframe Stencil
・http://www.pixeden.com/web-wireframing/webpage-wireframe-stencil
ちょっと立体的なデザインになってます。
AIデータになっています。ページ右の緑のボタンからダウンロードできます。
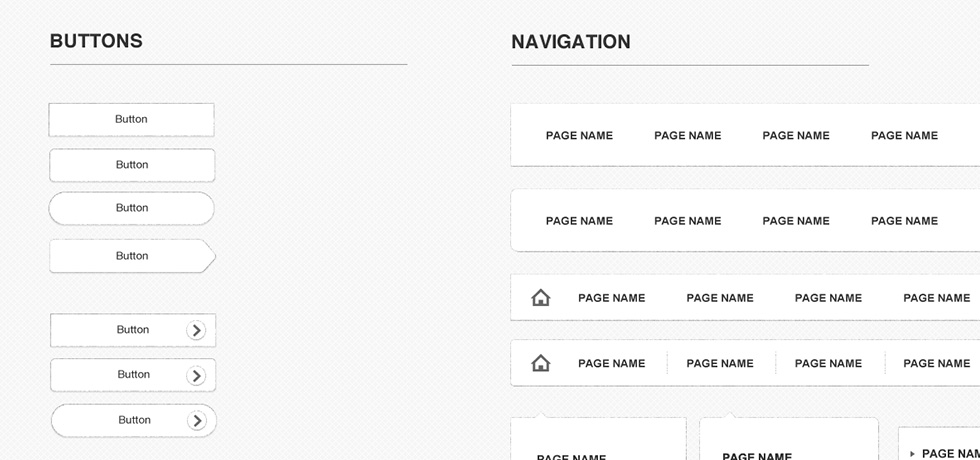
Fireworks wireframe Stencils
・https://dribbble.com/shots/1473233-Fireworks-wireframe-Stencils
鉛筆で線を引いたようなステンシルです。
Fireworkで編集可能なPNGデータになっています。ページ左下の「DOWNLOAD」からダウンロードできます。
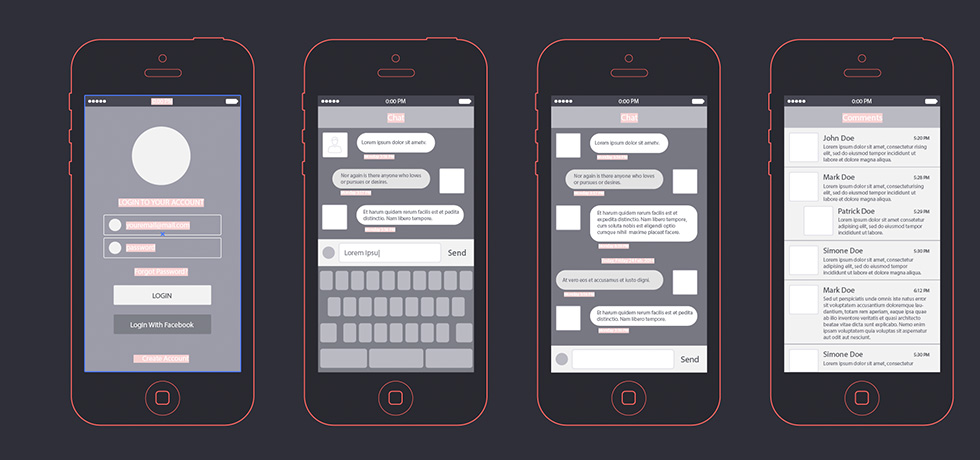
App Wireframes Kit
・http://graphicburger.com/app-wireframes-kit/
iPhoneのデザインになっているステンシルです。
AIデータとPSDデータの両方がダウンロードできます。ページ下部の緑のボタンからダウンロードできます。
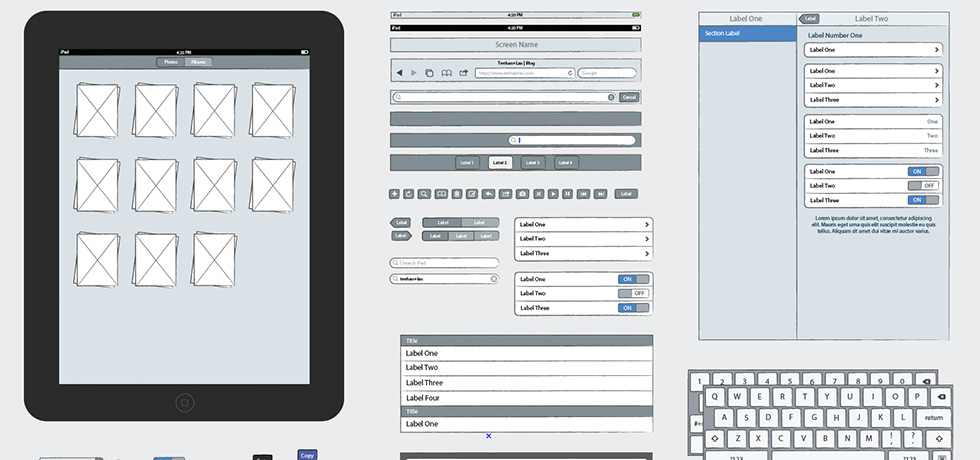
iPad Sketch Elements
・http://www.teehanlax.com/tools/sketch-ipad/
iPadのワイヤーフレーム用素材です。キーボードなんかもあります。
AIデータになっています。青い「Download」ボタンからダウンロードできます。
まとめ
最近はワイヤーフレームをブラウザ上で作るサービスも増えていますが、Illustrator、Photoshop、Fireworksで作る派の方はぜひダウンロードしてみてください。