動きが面白い・かっこいいHTML5で作られたサイト5選

ぱないの!
土橋です。
今回は、以前までならFlashでしか作れなかったような動きをHTML5で作ったサイトをご紹介します。
IEもバージョンが上がるごとにHTML5に対応してきましたので、やはり外せない要素となります。
まずはどんなことができるのか、見てみましょう。





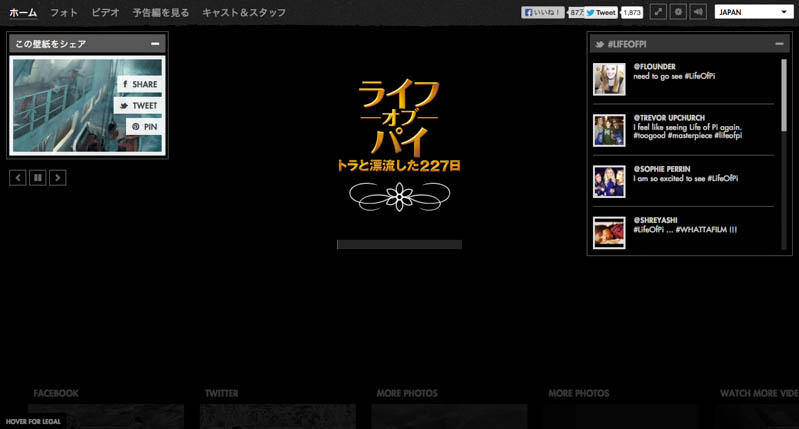
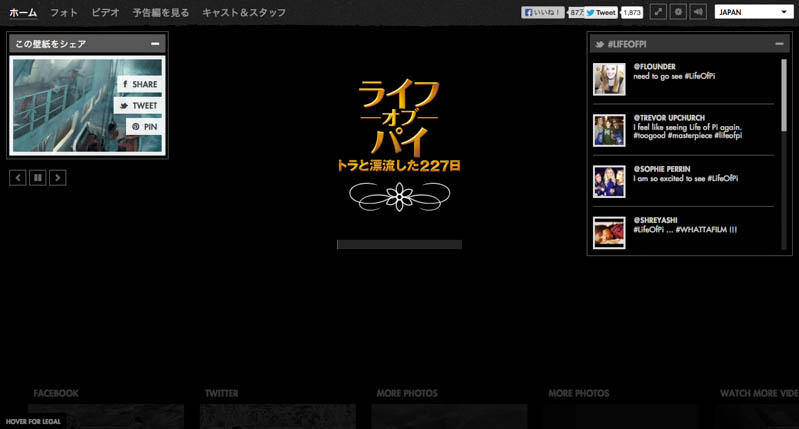
ライフ・オブ・パイ
映画「ライフ・オブ・パイ」の特設サイトです。 背景の映像が使用されている他、再生・停止ボタンなど各所に細かい動きが付いています。
MyProvence Festival
こちらも映像が使用されており、音楽も再生されます。癒されます。
RAIZIN COOL
エナジードリンクのランディングページです。 缶の周りにリアルな冷気が表現されています。 ちなみにこのページを制作した会社の方が解説とサンプルを公開してくれています。こちらから。
Fireworks
自分の入力した文字が花火になります。花火のスピードや重力なども調整することができます。残念ながら英語だけです。
ウェブの進化
Webの進化が年表でわかるすごいサイト。Web制作者は一読するべきサイトかもしれません。