【第一回】ミュージシャンのためのフライヤーの作り方

どうも、稲刈りのため実家に帰省中の土橋です。
今年は水害のため田んぼにゴミが入り込んでしまったので、今日はゴミ拾いをしていました。腰が痛いです。
さて、本日は最近読んだ本を元にデザインの知識をアウトプットしてみようと思います。
いや、僕なんかがデザインの知識をアウトプットなんておこごましい話なんですけど、やっぱりデザインで勉強したことはWebなり紙なりで実践しなければいけないわけで、その前にこういった場でアウトプットして間違えていれば皆さんに指摘して頂きたいなという主旨でございます。
なので温かい目で見ていただいて、間違えていれば指摘を、もしお役に立つようであれば皆さんの力になればこれ幸いでございます。
バンドのフライヤーを作ろう
僕もそうなんですが、周りに音楽をやっている人が多いので今回はバンドのフライヤーを例にしてみます。
11月に自分がサポートしているバンドの企画イベントがありますので、その情報をネタに作ってみようと思います。
情報を書き出す
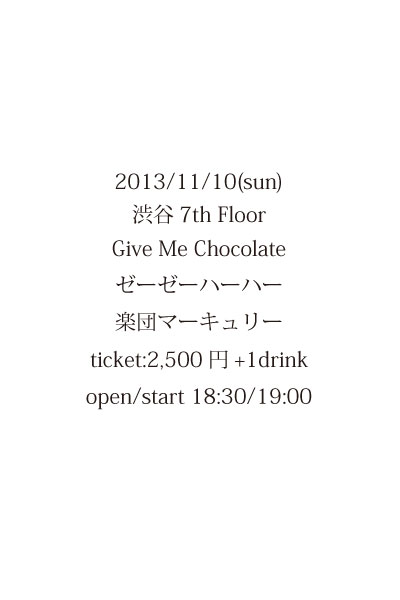
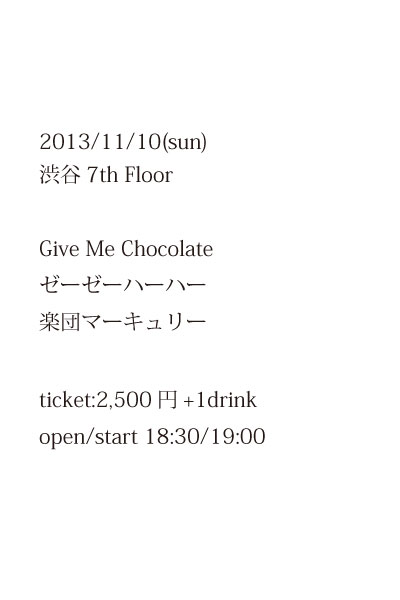
まずはフライヤーを見てもらう人に伝えたい情報を書き出します。書き出すのはメモ帳でももちろんOKですが、今回はそのままデザインするのでAdobe IllustratorのA4サイズのアートボードに書き出します。

人によってはもっと情報を詰め込みたいと思うのですが、基本の考えは変わらないのでこれで進めます。
中央揃えをやめる
まず今回読ませていただいた本には、デザインをしていると「逃げ」てしまいがちな中央揃えをやめましょうと書いてあります。中央揃えをやめて左揃えか右揃えにしてみようということです。

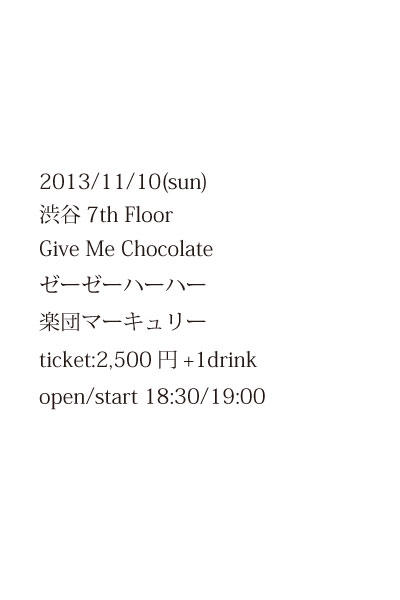
まずは左揃えにしてみました。
こうすると文字の左端に縦一本の線が入ることがわかりますでしょうか。
中央揃えの場合は中央に線ができますが、左揃えまたは右揃えにした場合はさらに強い「見えない」線が入ることになります。これがレイアウトの強さを与えます。
関連する項目をまとめてグループ化する
書き出した情報は、それぞれグループにまとめることができます。
今回は、「場所・日付」「出演者」「イベントの詳細」にまとめました。
この作業は必ず関連する項目をグループ化するようにしてください。他の情報より近接した情報があると関連した項目だと判断することができます。

コントラストを付ける
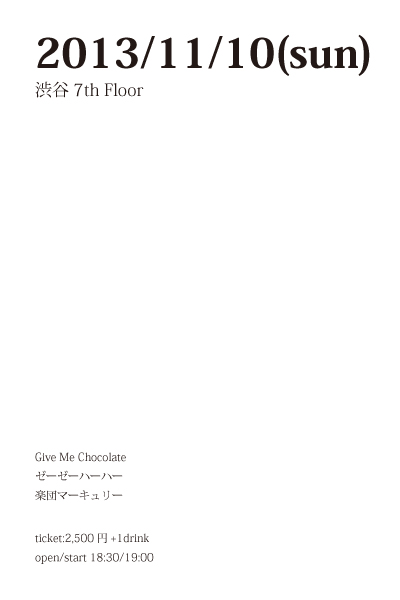
今の状態はただ文字を並べただけです。ここで考えたいのは、見る人にまず「何を一番」伝えたいかです。これはイベントの名前だったり、コンセプトだったり、出演者だったり様々だと思います。僕の場合は、開催日をまず覚えてほしいと思いました。なので、日付を大きくします。その他の文字は逆に小さくします。「見やすいようにどれもそれなりに大きい文字にしておこう」とすると、コントラストが弱く見る人はどの情報から見ればよいのか迷ってしまいます。きちんとデザインされたものは人の目に留まりやすく、一度気になったデザインは隅々までみようとします。コントラストを付ける際は、恐れず大胆にやってみよう、ということですね。
こんな感じでしょうか。

余白も恐れないということが重要です。初心者は余白を恐れ、必要以上に情報を詰め込もうとしてしまうようです。きちんとやれば余白もデザインの一部になります。
文字の太さを変えてみる
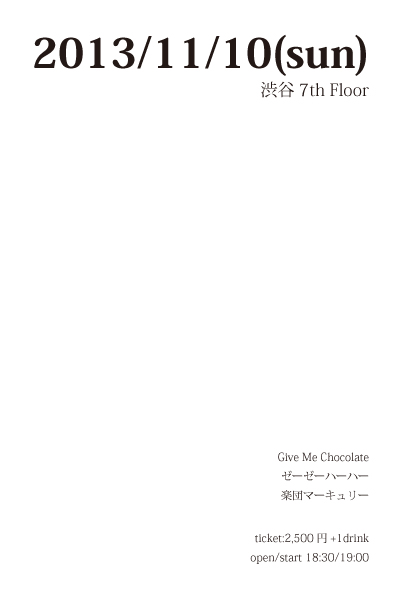
コントラストを強くする方法の一つとして、文字の太さを変えてみるのも有効です。

右揃えも試してみる
右揃えも試してみましょう。

罫線を活用してみる
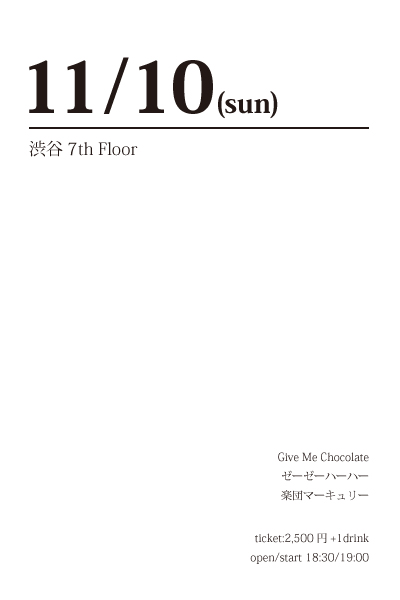
下記のように罫線を入れると左揃えと右揃えを共存させることもできます。
罫線の右端と下の情報が右揃えに整列されています。
あとは、2013年というのも不要だと思ったので消しました。

まとめ
使用したフォントは大体のPCにデフォルトでインストールされている「小塚明朝Pro」だけです。もちろん色は白と黒だけです。自分でやってみて思ったんですが、こう並べてみると最初の状態とかなり違いますね。今回はIllustratorを使用しましたが、難しいことはやってませんので簡単な編集ソフトで十分再現できると思います。
フォントは有料のものや無料のものでも面白くてかっこいいものもたくさんあります。でもそれらを使用する前にこういった基本的な部分を決めてからのほうがいいようです。
僕はデザインに関しては学校に通った訳ではなく、独学か先輩に指導した頂いただけになるのでもっと基礎を付けて大勢の目に留まるようなデザインを作りたいと思っています。その為にこのようなブログを定期的にアップして皆さんからご意見を頂きながら成長していきたいと考えています。
では、ミュージシャンの方々に少しでもお力添えになることを祈っています。
そして、11/10の渋谷7th Floorで皆さんをお待ちしております。д ̄) チラッ
次は写真を使ったデザインについて語りたいと思います。第二回をお楽しみに。