色選びで悩まない!Adobe Kulerを活用しよう!

みなさん、お疲れ様でございます。
デザインをしているときに、色選びに悩むことはありませんか?
僕は毎回悩みます。
ムードボードを作ってるときに、「この写真がサイトのイメージにぴったり!」と思うときがあります。
でもその写真に使われている色はなんでしょうか?
この写真のこの部分の色を使いたいなー、なんて考えることもあります。
そんなお悩みを一発で解決してくれるのがこちら!
Adobe Kuler
選択した画像から色を抜き取ってくれるWebアプリです。
「でもお高いんでしょう?」
いえいえ、奥さん無料なんですよ!
ではさっそく使ってみましょう!
Adobe Kulerを使ってみる
まずは、下記のURLへアクセスしましょう。

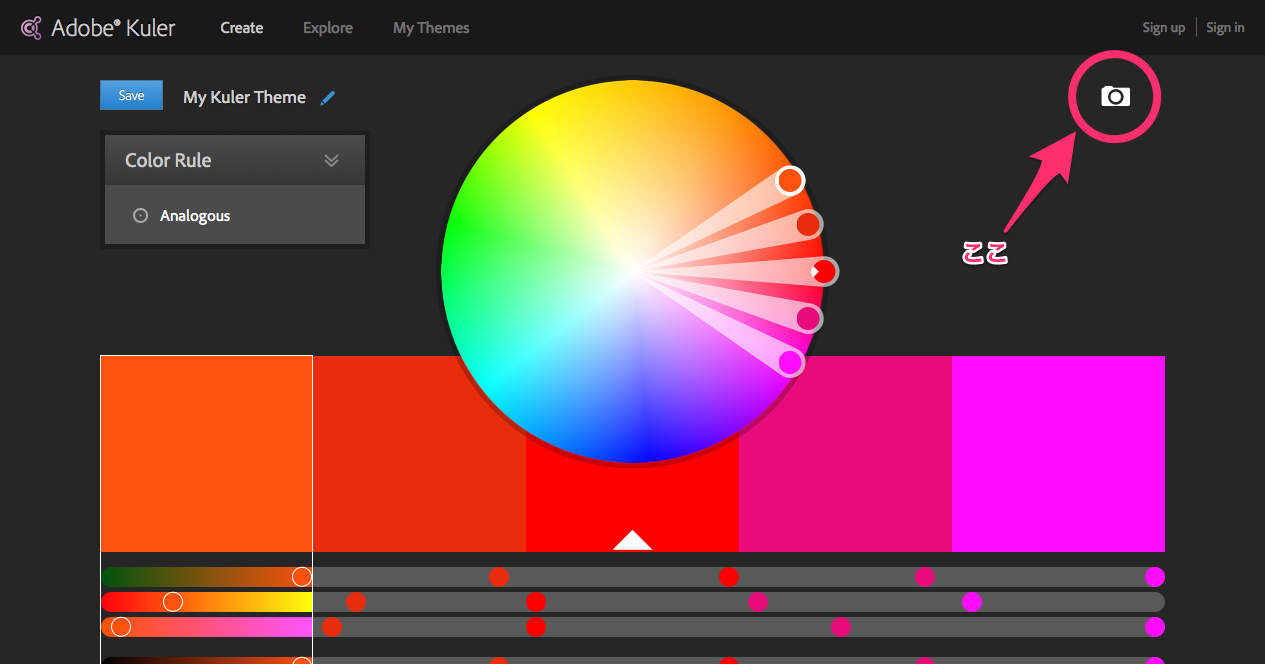
右上のカメラアイコンをクリックして、画像を選択します。

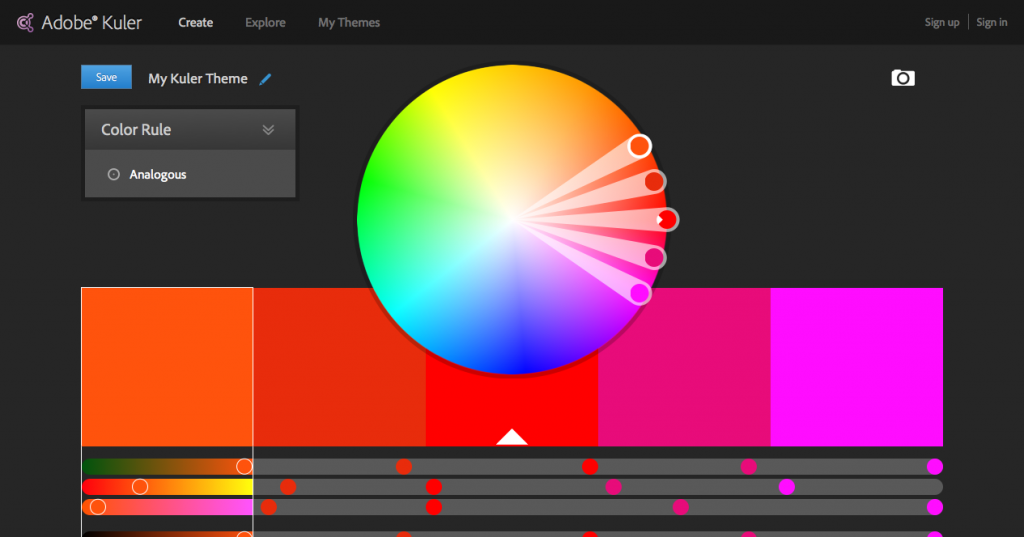
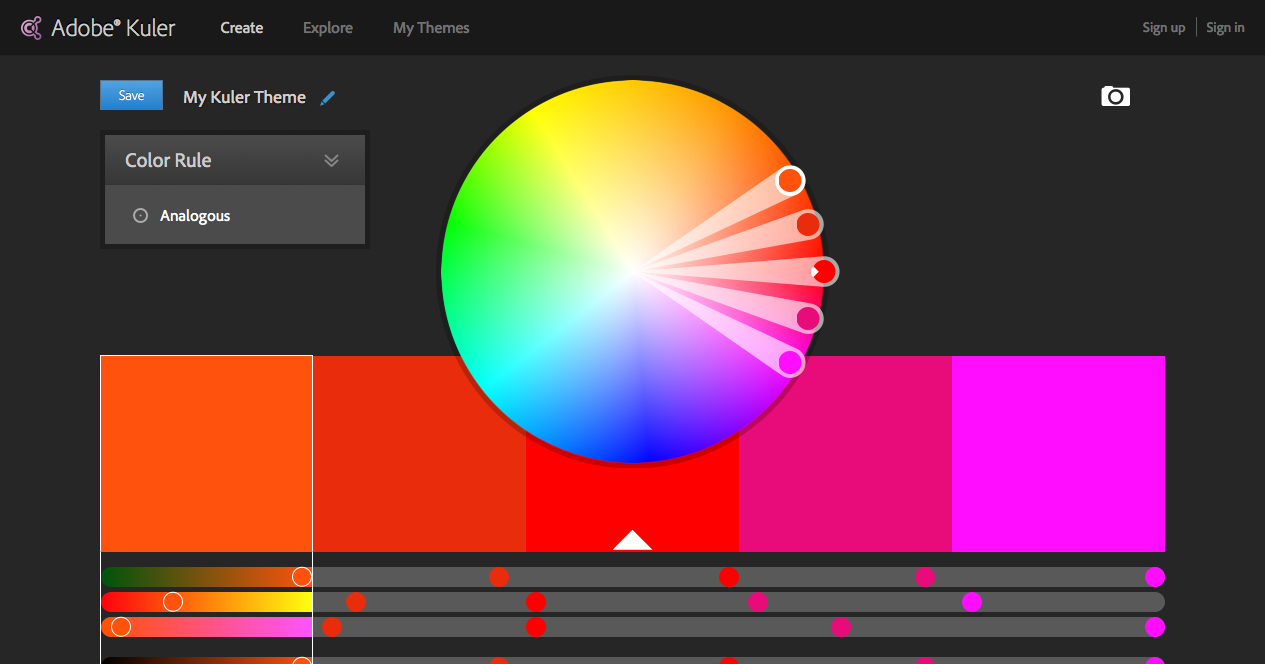
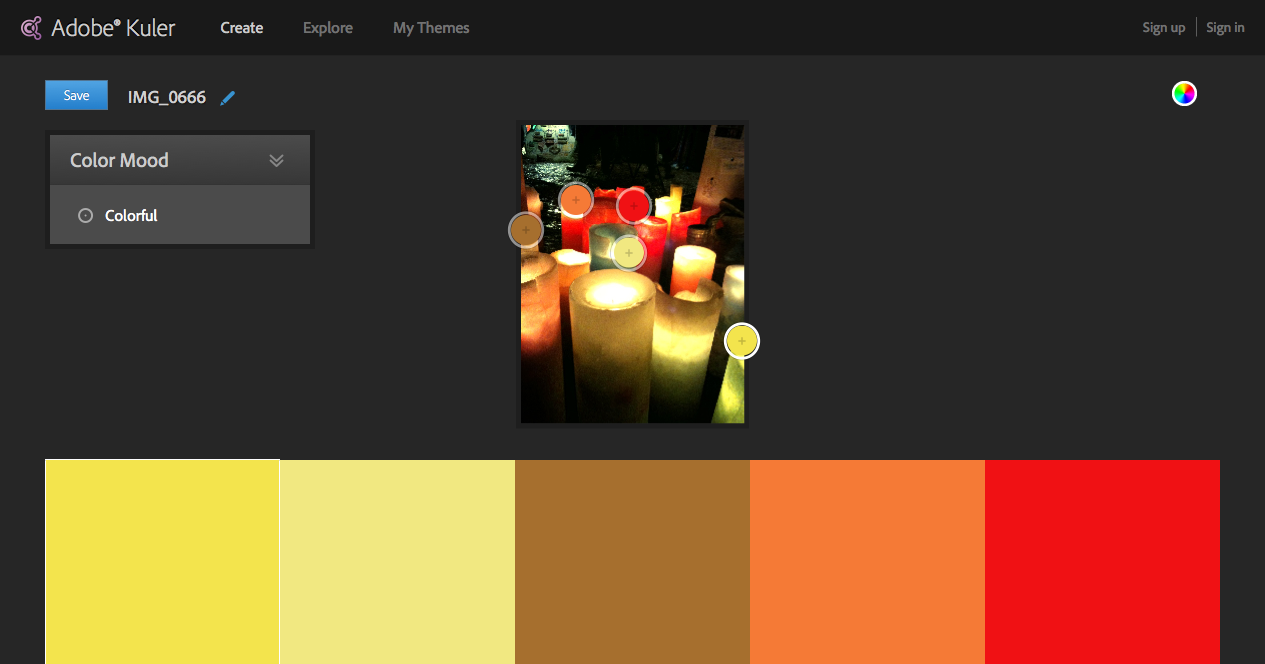
このように一瞬で画像から色パターンを抽出してくれます。

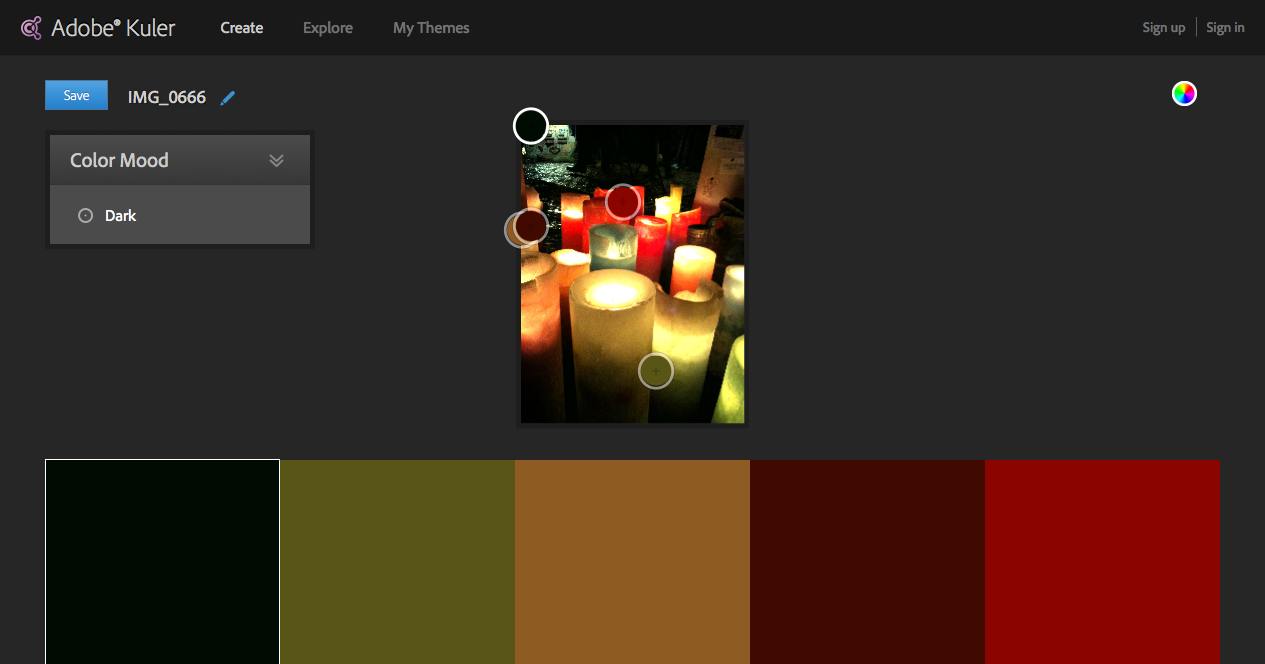
さらにカラームードを変更しれ抽出する色を変えることもできます。

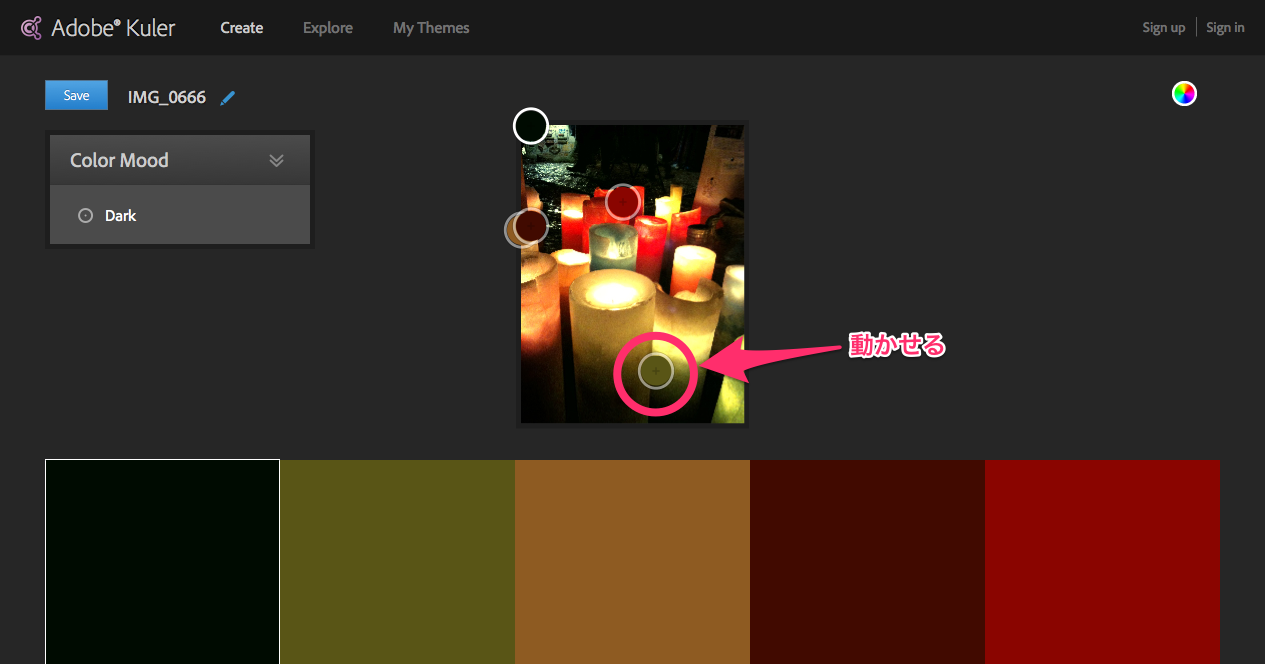
自分で抽出する箇所を選択することもできます。

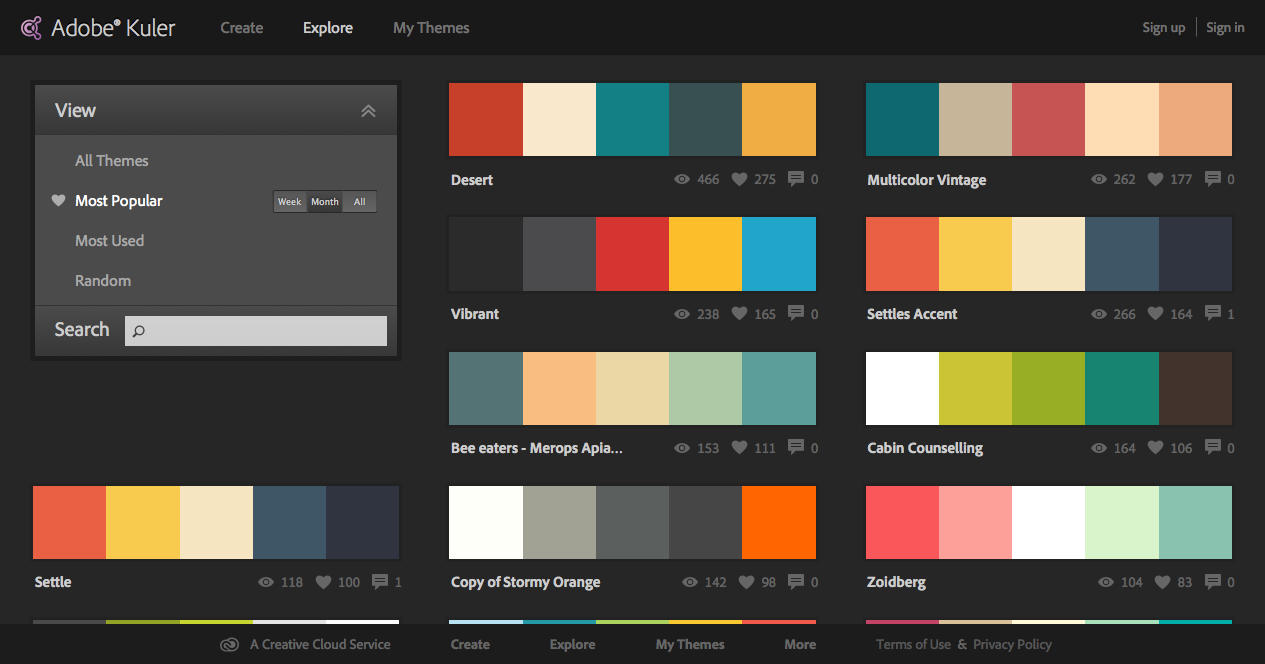
さらにメニューのExploreをクリックすると、様々なテーマの色見本が出てきます。

これらの色見本は.aseとしてダウンロード可能で、PhotoshopやIllustratorで使用可能です。※ダウンロードにはAdobe IDが必要なのと、使用はCrative Cloud限定かもしれません。
iphoneでも使える。
iPhoneでも無料のアプリとして使用することができます。
気に入った風景や物があったら、iPhoneで撮ってすぐに色見本を作ってみましょう!
まとめ
ディレクターからデザイナーへカラーイメージを伝える際にこのような色見本があるとより具体的に伝えることができますね。
もちろんデザイナーも色選びの悩みも消えることでしょう!