HTMLとCSS3だけで作るLOADER

こんにちは。最近はJavaScriptよりCSS3のアニメーションで動きを表現するサイトが増えてきましたよね。さらにGPUを利用することでスムーズな動きを表現できるので、CSS3アニメーションのカクつかないというメリットは大きいです。IE8以下は非対応ですが、例えば自分のサイトのようにほぼIE9以上で閲覧されているサイトはもうIE8以下は捨てていいと思ってます。
では、今回はJSを使用せず、CSS3だけで表現するLOADERを集めてみました。
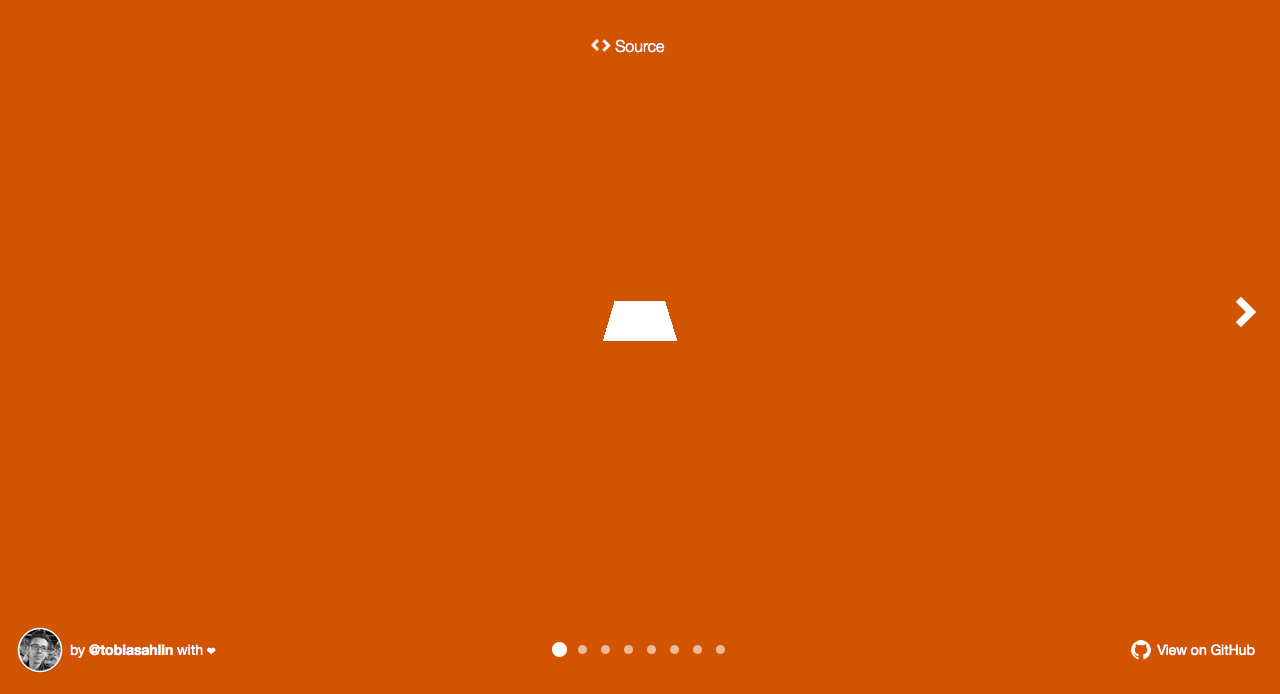
SpinKit Simple CSS Spinners
・http://tobiasahlin.com/spinkit/
四角や丸を使用した比較的シンプルなLOADER。上部の「Source」をクリックすることでソースが確認できます。
※MITライセンス
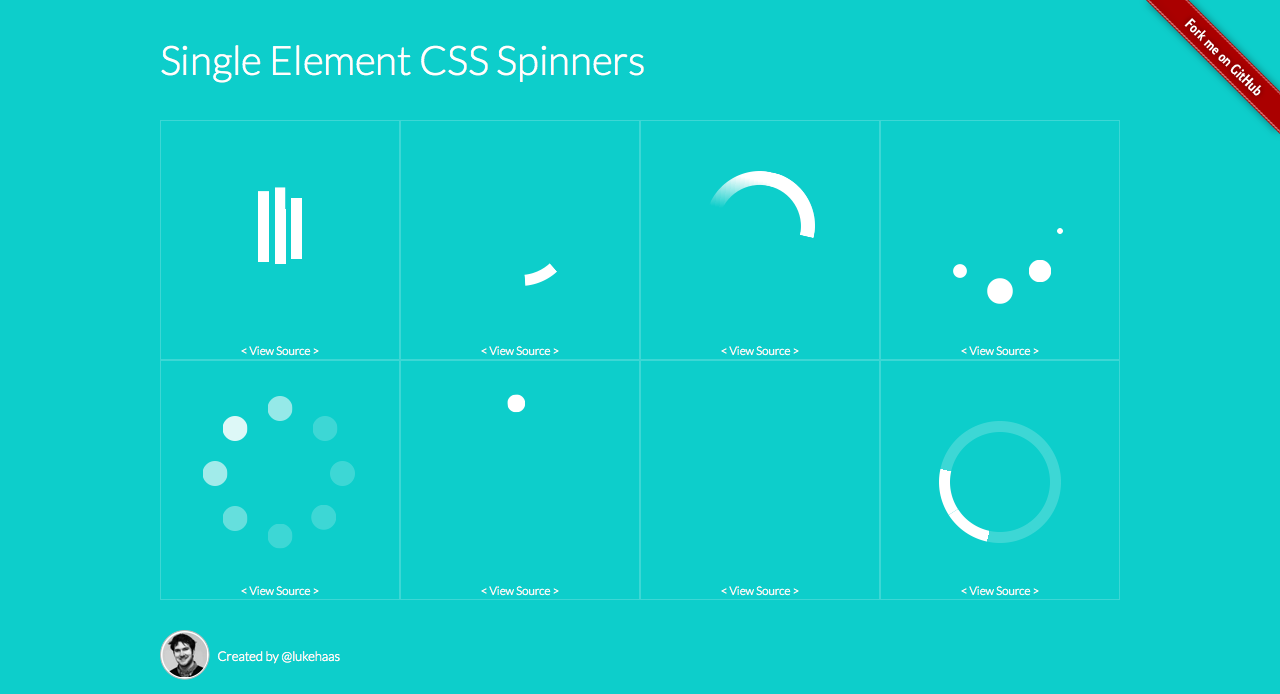
Single Element CSS Spinners
・http://projects.lukehaas.me/css-loaders/
くるくる回転が気持ちいいLOADERです。「View Source」でソースが確認できます。
※MITライセンス
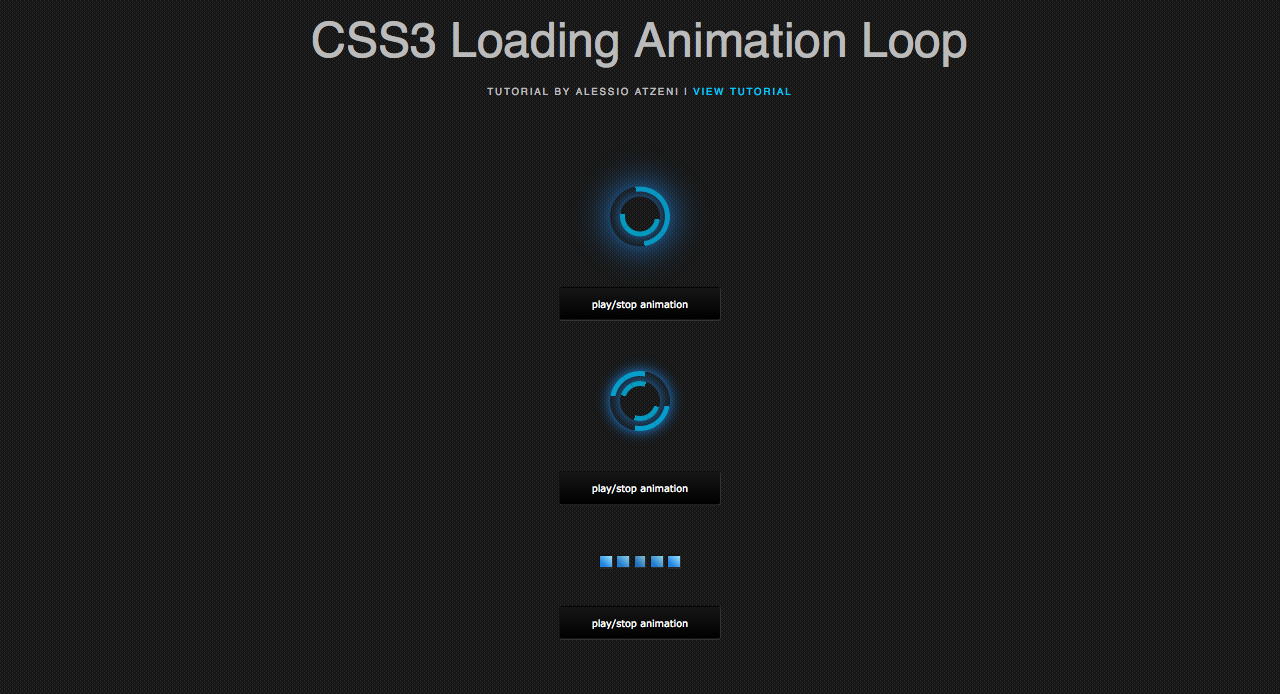
CSS3 Loading Animation Loop
・http://www.alessioatzeni.com/wp-content/tutorials/html-css/CSS3-loading-animation-loop/index.html
近未来チックな見た目です。「play/stop animation」のトリガー部分はjQueryを使用しています。
※ライセンス表示必要なし
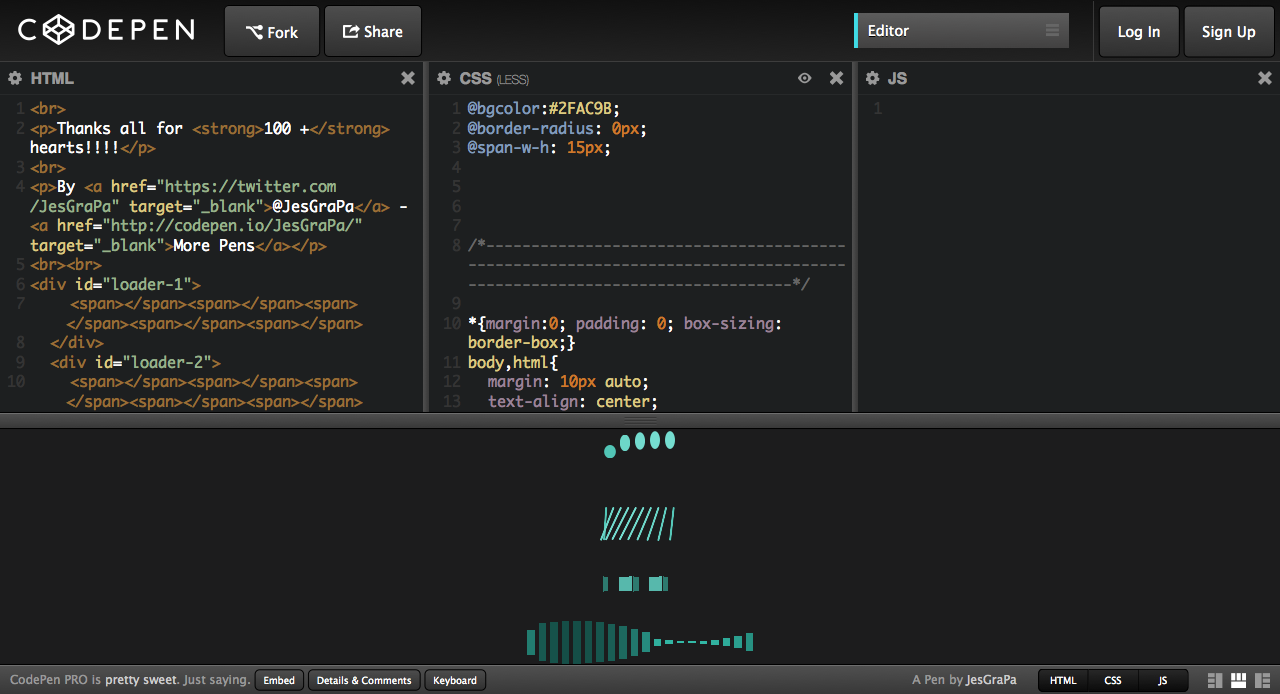
Less Loaders
・http://codepen.io/JesGraPa/pen/Hyaiw
オーディオの波のような動きが気持ちいいLOADERです。
※MITライセンス
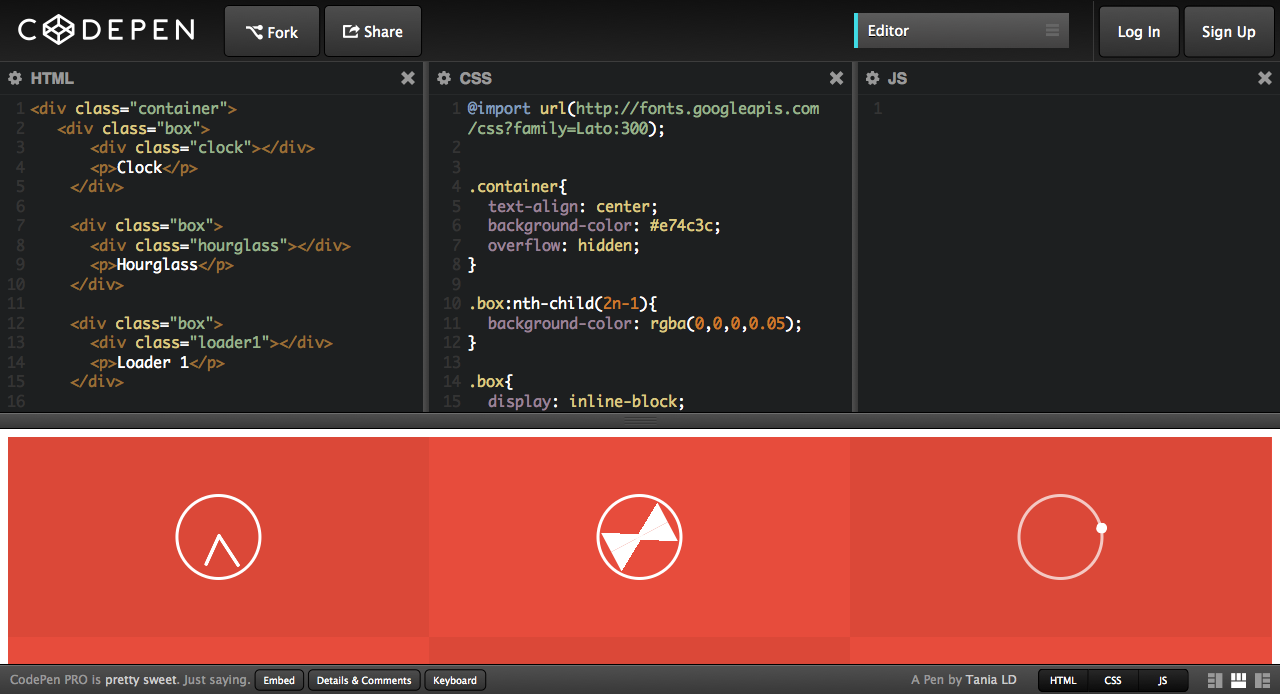
Loaders (WIP)

・http://codepen.io/TaniaLD/pen/oKxep
時計や砂時計の形など、面白いデザインのLOADERが多いです。
※MITライセンス
まとめ
画像も使用しませんし容量面でもメリットはありますね。
ちょっと関係ないですけど、CodePenってすごくいいですね・・・世の中便利!
ではでは。
============================================
ライセンスについて
こちらで確認できたものを記載していますが、コードを使用する前にご自身でも確認をお願いします。
MITライセンスについては、下記のブログで詳しく説明されています。
http://wisdommingle.com/mit-license/
============================================