【WordPress】カレンダープラグインBiz Calenderにテキスト入力欄を追加するカスタマイズ

お盆ですね。夏休みです。今年は一人旅に出たかったのですが、ちょうど台風が直撃してしまったのでまっすぐ地元に帰省することになりました。田舎はいいですね。静かで情報量が少ないので頭を休めるのにぴったりです。
では、今回はWordpressでカレンダーを簡単に設置できるプラグイン「Biz Calender」のカスタマイズです。


 あとは、cssでお好みのバランスに調整してください。
なお、こちらのカスタマイズ後にプラグイン管理画面で更新を一度もしないとフロント側には「undefined」と表示されてしまいますので、とりあえず何も表示しない場合でも一度更新ボタンを押して更新してください。
あとは、cssでお好みのバランスに調整してください。
なお、こちらのカスタマイズ後にプラグイン管理画面で更新を一度もしないとフロント側には「undefined」と表示されてしまいますので、とりあえず何も表示しない場合でも一度更新ボタンを押して更新してください。
Biz Calenderとは
無料で利用可能なカレンダープラグインです。Biz Calendarは、営業日・イベントカレンダーをウィジェットに表示するプラグインです。 休業日、イベント開催日を表示するカレンダーを サイドメニューに簡単に作成できます。プラグイン配布元サイト:http://residentbird.main.jp/bizplugin/plugins/bizcalendar/ より引用
カスタマイズの目的
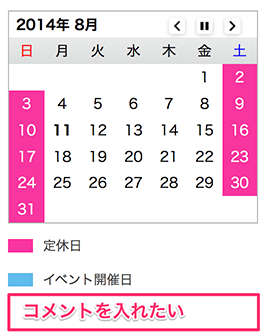
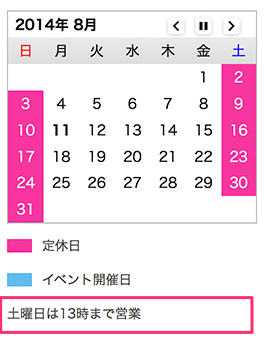
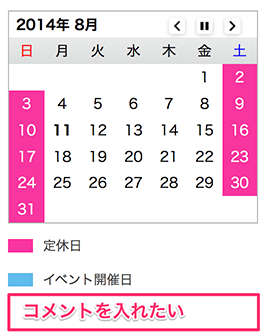
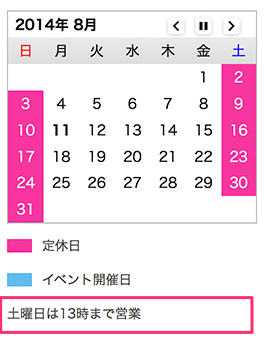
プラグインの管理画面にテキスト入力欄を追加して、カレンダーの近くに好きなコメントを表示できるようにします。至ってシンプルなプラグインですので、「土曜日は13時まで営業」などのコメントを入力できると利便性が増すと思います。
変更するファイル
□階層 /wp-content/plugins/biz-calendar □ファイル admin-ui.php と calendar.jsadmin-ui.php
こちらが管理画面側の設定に必要なファイルです。以下、3カ所に追記をします。 17行目付近変更前
public function setUi(){
register_setting($this->option_name, $this->option_name, array ( &$this, 'validate' ));
add_settings_section('fixed_holiday', '定休日', array(&$this,'text_fixed_holiday'), $this->file_path);
add_settings_field('id_holiday_title', '定休日の説明', array(&$this,'setting_holiday_title'), $this->file_path, 'fixed_holiday');
add_settings_field('id_chk_sun', '日曜日', array(&$this,'setting_chk_sun'), $this->file_path, 'fixed_holiday');
変更後
public function setUi(){
register_setting($this->option_name, $this->option_name, array ( &$this, 'validate' ));
add_settings_section('fixed_holiday', '定休日', array(&$this,'text_fixed_holiday'), $this->file_path);
add_settings_field('id_holiday_title', '定休日の説明', array(&$this,'setting_holiday_title'), $this->file_path, 'fixed_holiday');
//ここから追加
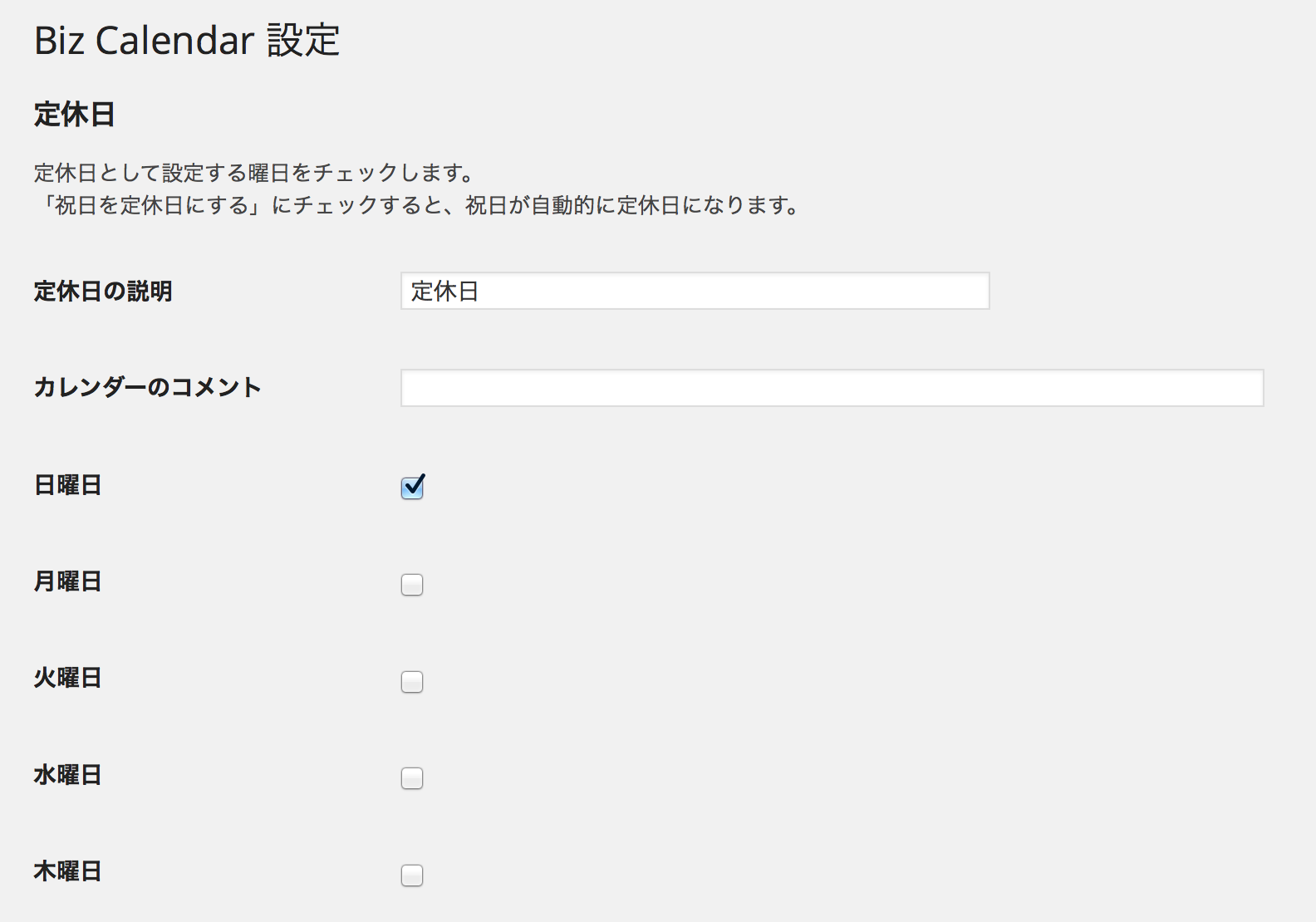
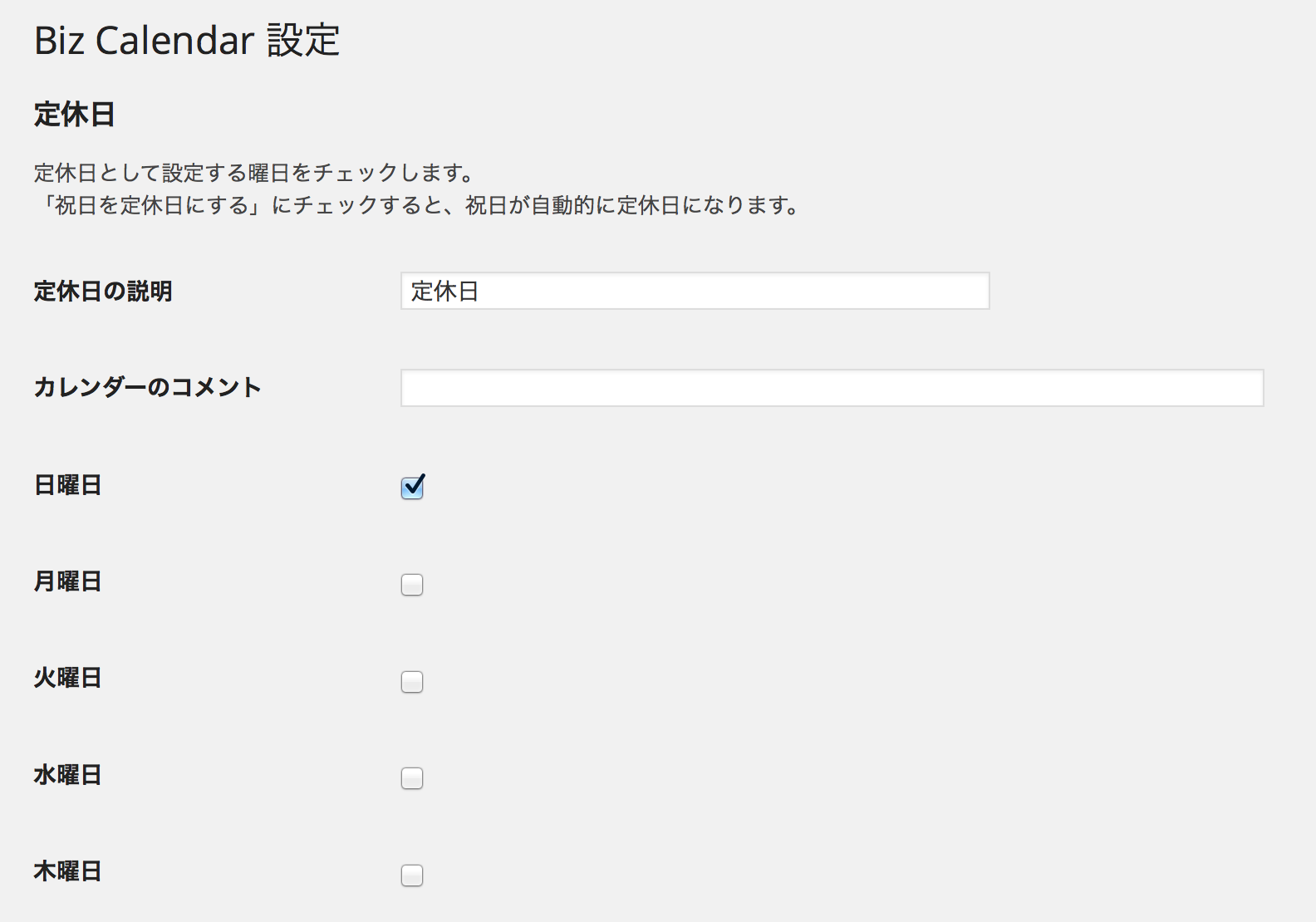
add_settings_field('holiday_comment', 'カレンダーのコメント', array(&$this,'setting_holiday_comment'), $this->file_path, 'fixed_holiday');
//ここまで追加
add_settings_field('id_chk_sun', '日曜日', array(&$this,'setting_chk_sun'), $this->file_path, 'fixed_holiday');
40行目付近
変更前
function validate($input) {
$input["holiday_title"] = esc_html($input["holiday_title"]);
$input["eventday_title"] = esc_html($input["eventday_title"]);
$input["eventday_url"] = esc_url($input["eventday_url"]);
return $input; // return validated input
}
変更後
function validate($input) {
$input["holiday_title"] = esc_html($input["holiday_title"]);
$input["eventday_title"] = esc_html($input["eventday_title"]);
$input["eventday_url"] = esc_url($input["eventday_url"]);
//ここから追加
$input["holiday_comment"] = esc_html($input["holiday_comment"]);
//ここまで追加
return $input; // return validated input
}
110行目付近
下記を追加します。
function setting_holiday_comment() {
$this->setting_inputtext("holiday_comment", 60);
}
数字の部分はテキストボックスの大きさです。
これで管理画面側にテキスト入力欄が表示されます。

calender.js
100行目付近変更前
// 説明文 html += getHolidayTitle(); html += getEventdayTitle(); return html;
変更後
// 説明文 html += getHolidayTitle(); html += getEventdayTitle(); //ここから追加 html += getHolidayComment(); //ここまで追加 return html;107行目付近 下記を追加します。
function getHolidayComment() {
if (currentSetting.options.holiday_comment != "") {
return "<p class='boxholidaycomment'>"
+ currentSetting.options.holiday_comment + "</p>";
}
return "";
}
これで管理画面で入力したテキストが表示されるようになりました。
 あとは、cssでお好みのバランスに調整してください。
なお、こちらのカスタマイズ後にプラグイン管理画面で更新を一度もしないとフロント側には「undefined」と表示されてしまいますので、とりあえず何も表示しない場合でも一度更新ボタンを押して更新してください。
あとは、cssでお好みのバランスに調整してください。
なお、こちらのカスタマイズ後にプラグイン管理画面で更新を一度もしないとフロント側には「undefined」と表示されてしまいますので、とりあえず何も表示しない場合でも一度更新ボタンを押して更新してください。